Çdo piksel i një imazhi bmp mbart informacion në lidhje me ngjyrën e tij nga modeli RGB (modeli i ngjyrave të imazhit, i cili përbëhet nga tre përbërës R - e kuqe, G - jeshile, B - blu). Moreshtë më i përshtatshëm për të ruajtur vlerën e ngjyrës RGB në format hex (heksadecimal), ku vlera e secilit përbërës është në intervalin 00… FF. Kombinimi 000000 korrespondon me të zezën, FFFFFF - me të bardhën.

Për të filluar, le të hapim hapësirën e emrave Vizatim:
duke përdorur System. Drawing;
Le të krijojmë një shembull të ri të klasës Bitmap:
Bitmap bmp = Bitmap i ri ("c: / 1.bmp") / / c: / 1.bmp - adresa e imazhit
Për të ruajtur vlerën e ngjyrave të pikselëve, mund të krijoni një strukturë të veçantë, fushat e së cilës janë përbërës RGB, por unë vendosa të përdor klasën Color nga hapësira e emrave Vizatim. Për të marrë ngjyrën, ne përdorim metodën GetPixel (x, y), ku x, y janë koordinatat e pixelit të imazhit. Nëse dëshironi të përdorni strukturën tuaj për të ruajtur ngjyrën, sesa një shembull të klasës Color, atëherë mund të përdorni metodën bmp. GetPixel (x, y).x për të marrë një përbërës të vetëm RGB, ku x është R, G, ose B.
Ngjyra [,] ngjyra = ngjyra e re [bmp. Gjetësia, bmp. Lartësia];
për (int y = 0; y <bmp. Lartësia; y ++)
për (int x = 0; x <bmp. Gjerësia; x ++)
{
ngjyra [x, y] = bmp. GetPixel (x, y);
}
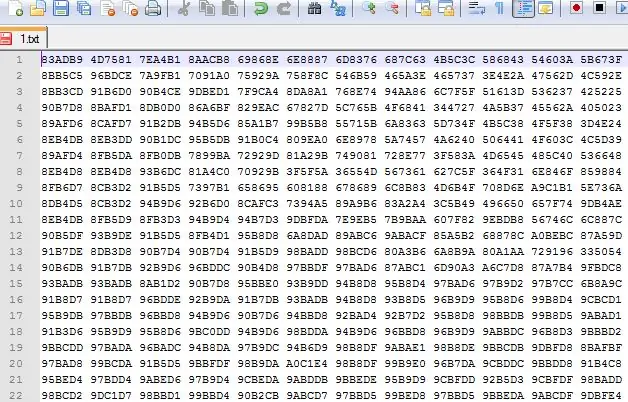
Për të shkruar vlerat e ngjyrave në një skedar, ne përdorim klasën StreamWriter. Meqenëse elementët R, G, B të instancës Color janë të tipit bajt, ne i konvertojmë ato duke përdorur metodën ToString ("X2") në një tip vargu që do të ruajë vlerat magjike të elementeve RGB.
StreamWriter steamWriter = StreamWriter i ri ("c: / 1.txt");
për (int y = 0; y <bmp. Lartësia; y ++)
{
për (int x = 0; x <bmp. Gjerësia; x ++)
{
steamWriter. Write (ngjyra [x, y]. R. ToString ("X2"));
steamWriter. Write (ngjyra [x, y]. G. ToString ("X2"));
steamWriter. Write (ngjyra [x, y]. B. ToString ("X2") + ");
}
steamWriter. WriteLine ();
}
steamWriter. Mbyll ();
Tani le të kryejmë operacionin e kundërt - shndërroni skedarin e tekstit që rezulton në një imazh.
Me ndihmën e StreamReader ne lexojmë informacion nga skedari.
StreamReader txtFile = ri StreamReader ("c: / 1.txt");
Ne llogarisim gjerësinë dhe lartësinë e figurës. Meqenëse çdo piksel merr 6 karaktere dhe 1 boshllëk, dhe nuk ka asnjë boshllëk në fund, ne përdorim formulën e mëposhtme për të llogaritur gjerësinë:
temp = txtFile. ReadLine ();
gjerësia = (temp. Gjatësia + 1) / 7;
Lartësia e figurës është numri i linjave në skedar:
ndërsa (! txtFile. EndOfStream)
{
txtFile. ReadLine ();
lartësia ++;
}
lartësia ++;
Zhvendosni treguesin e leximit në skedar në fillim:
txtFile. DiscardBufferedData ();
Krijoni një shembull të ri të klasës Bitmap:
Bitmap bmp2 = Bitmap i ri (gjerësia, lartësia);
Duke përdorur metodën e ndarjes, ne ndajmë elementet e matricës. Ne deklarojmë tre variabla të tipit të bajtit - R, G, B. Duke përdorur metodat Parse dhe Substring, zgjidhni elementet e ngjyrave veç e veç.
Për të mbushur pikselin në figurë me këtë ngjyrë, përdorni metodën SetPixel (j, i, Color. FromArgb (R, G, B)), ku j, i janë koordinatat e figurës, Color. FromArgb (R, G, B) është metoda që krijon strukturën Ngjyra.
për (int i = 0; i <lartësia; i + +)
{
temp = txtFile2. ReadLine ();
vargu nënshtresa = temp. Split ('');
për (int j = 0; j <gjerësi; j + +)
{
R = bajt. Parse (nënstring [j]. Nënstring (0, 2), System. Globalization. NumberStyles. HexNumber)
G = bajt. Parse (nënstring [j]. Nënstring (2, 2),
System. Globalization. NumberStyles. HexNumber)
B = bajt. Parse (nënstring [j]. Nënstring (4, 2), System. Globalization. NumberStyles. HexNumber)
bmp2. SetPixel (j, i, Ngjyra. NgaArgb (R, G, B));
}
}
Tani mund të ruani imazhet. Nëse jeni duke punuar në WindowsForm mund të përdorni klasën SaveFileDialog:
SaveFileDialog saveImage = ri SaveFileDialog ();
saveImage. Filter = skedarët bmp (*. bmp) | *. bmp | Të gjitha skedarët (*. *)
| *. * ;
saveImage. ShowDialog ();
bmp2. Save (saveImage. Emri i skedarit);






